ブロック8個!10分でできる!初心者向け簡単ゲームプログラミング
目次
レトロなドット絵ゲームが簡単に作れちゃう
Microsoftが開発したMakeCode Arcade(メイクコードアーケード)はScratchに似たビジュアルプログラミングツールです。
MakeCode Arcadeについて詳しくはこちらをご覧ください

2022.07.16
MakeCode Arcade(メイクコードアーケード)について
とにかく「手軽に」ゲームがつくれちゃう! MakeCode Arcadeとは Microsoft(マイクロソフト)が開発した、子ども向...
ゲームプログラミングということではScratchより、使いやすいことが特徴です。 今回は、初心者向けに簡単な「迷路ゲーム」の作り方を解説します。
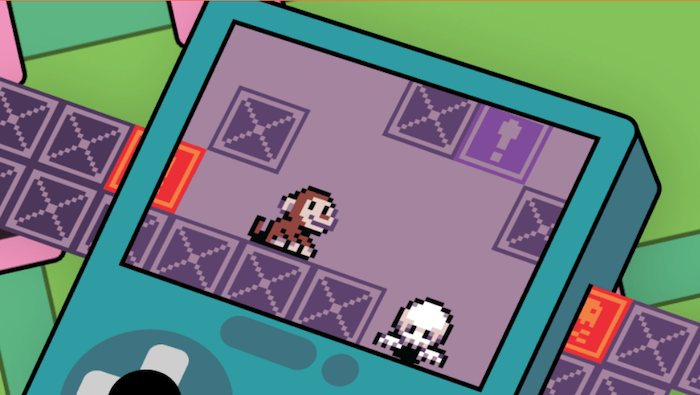
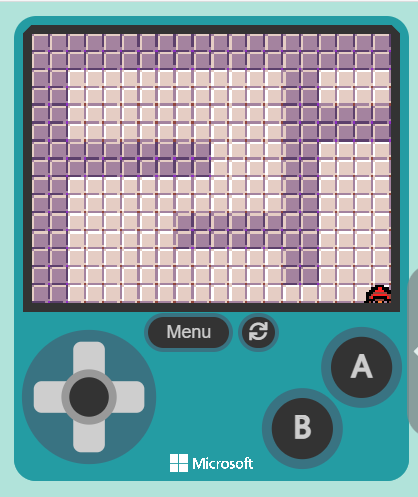
遊んでみよう!コントローラーでプレイヤーを操作してゴール(宝箱)を目指します!!
MakeCode Arcadeで「新しいプロジェクト」を作成

今回はパソコンを使う作り方だけど、タブレットPCでも作れるのねん。
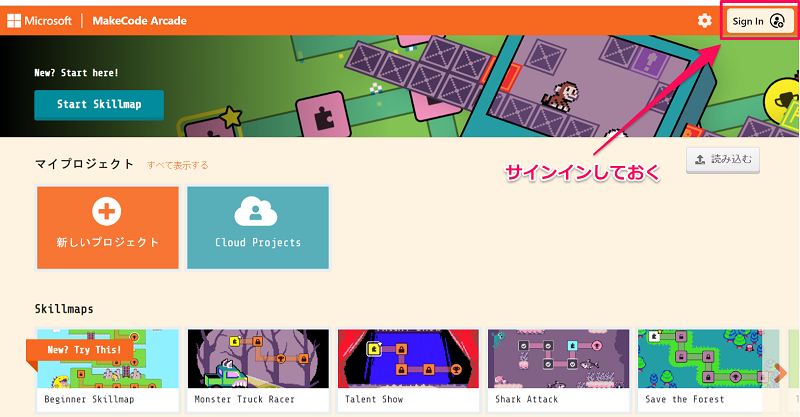
MakeCode Arcadeのトップページを開きます。
画面右上の「Sign in(サインイン)」をクリックして、サインインしておくと、「クラウド※」にプロジェクトデータを保存することができて、いつでもどこでもプロジェクトを開くことができるよ。  ※「クラウド」とはインターネット上の保管庫のようなもの。
※「クラウド」とはインターネット上の保管庫のようなもの。
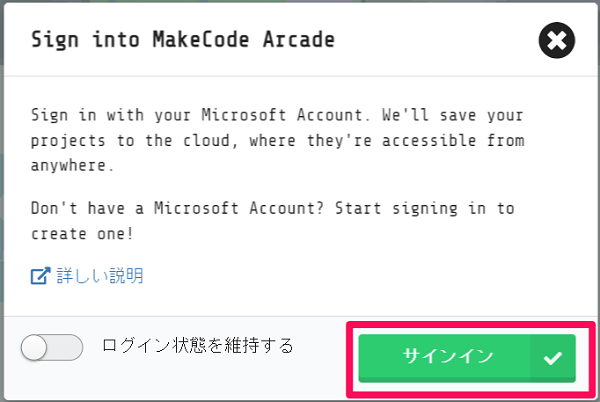
「サインイン」をクリックしてMicrosoftアカウントでサインインしておこう!

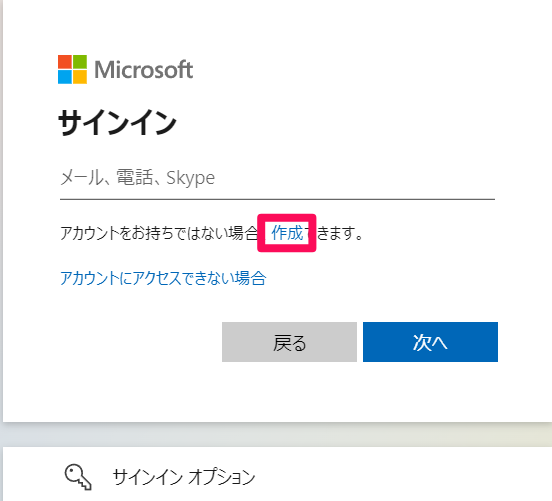
Microsoftアカウントが無い場合は「作成」でつくっておこう。 
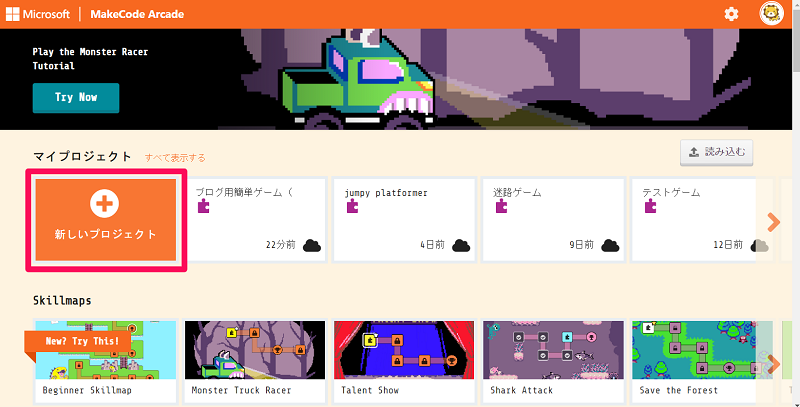
サインインしたら「新しいプロジェクト」をクリック。

サインインしなくても作れるけど、他のパソコンでは遊べないのん。

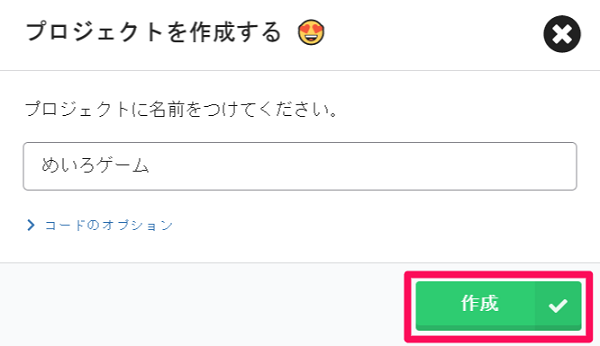
「プロジェクトを作成する」ウインドウでプロジェクト名(めいろゲーム)と入力して「作成」をクリック。 
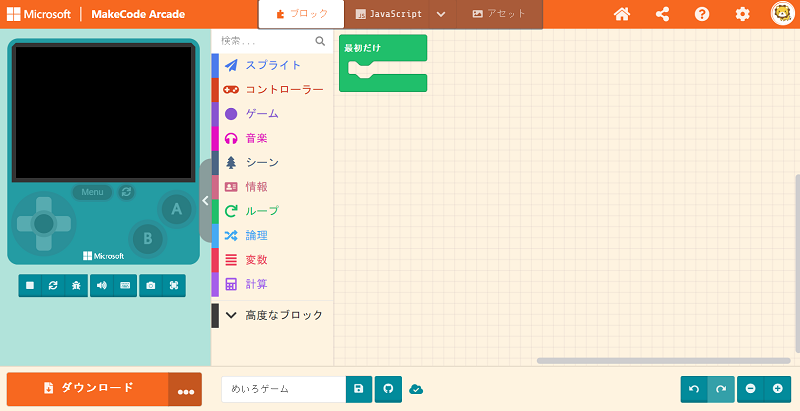
下のような画面が開くよ。 

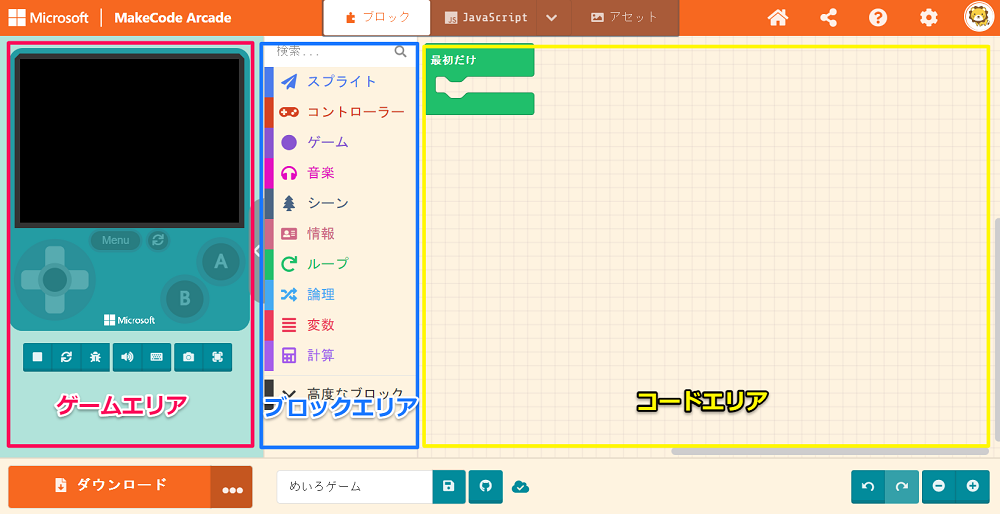
ここで、MakeCode Arcadeの画面を説明しておくのねん。

- ゲームエリア:ゲームの内容が表示されます。ゲーム画面下のコントローラーでゲームを遊ぶこともできます。
- ブロックエリア:ゲームをプログラミングするためのブロックが、カテゴリーごとに収納されています。
- コードエリア:ブロックを配置してゲームをプログラミングする場所です。
プレイヤーをつくる
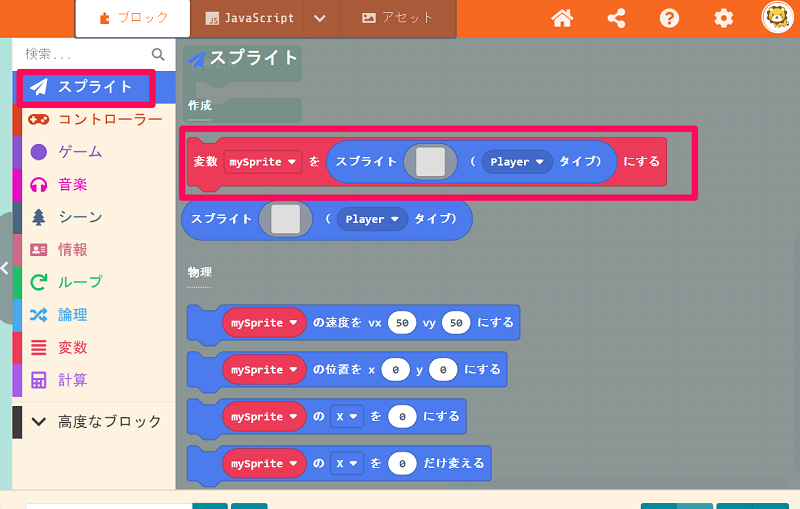
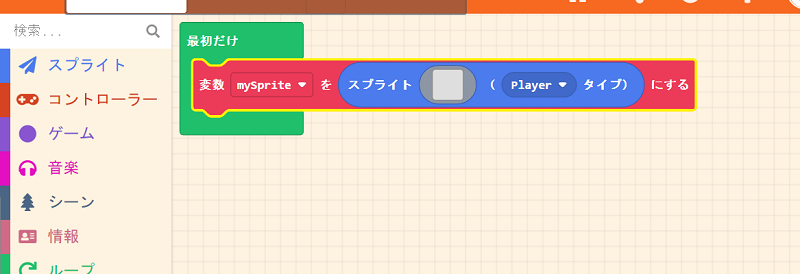
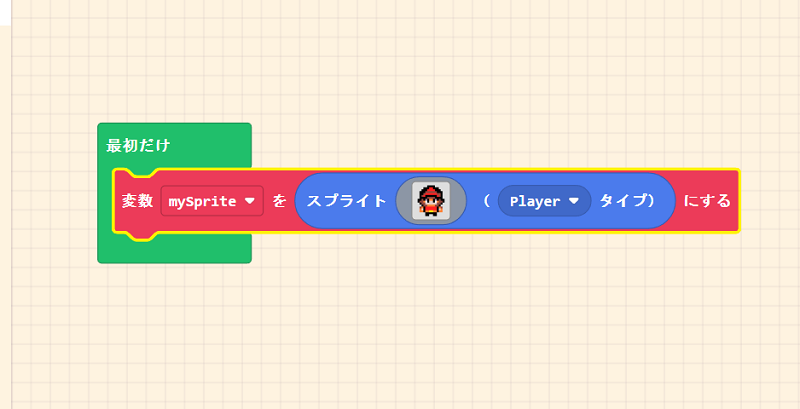
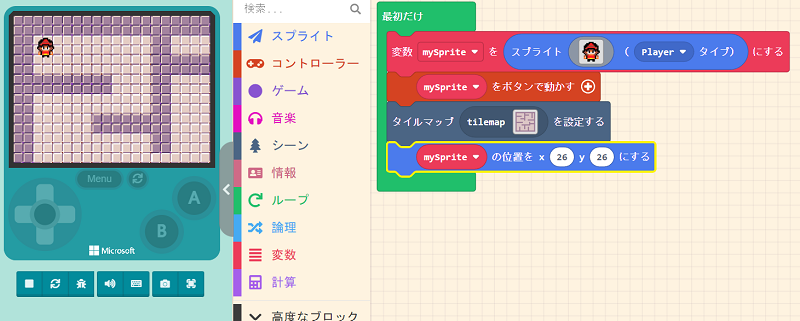
ブロックエリアの「スプライト」をクリックして、「変数 mySpriteを~にする」ブロックを、 
「最初だけ」ブロックの中に入れよう。


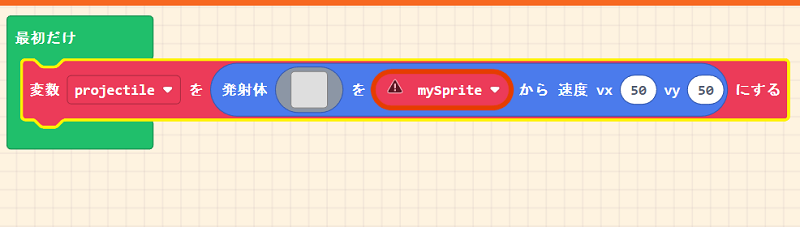
ヨモギ、間違ってこんなブロックにしてしまったのねん。どうするの?

ブロックを間違えたり、いらないブロックを消したい時は、そのブロックをブロックエリアに持って行って消すと良いよ。

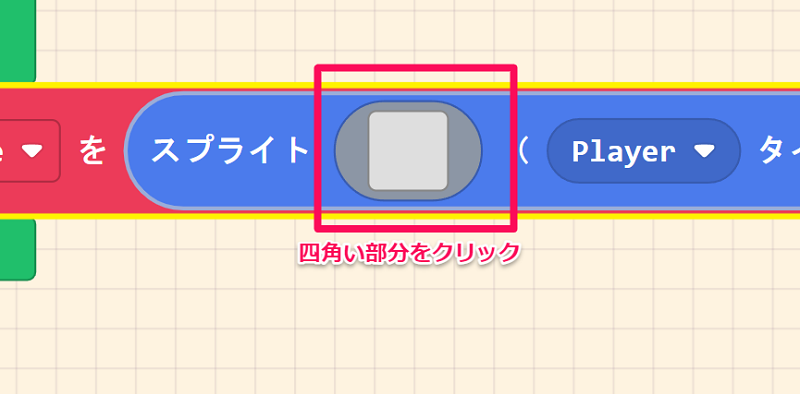
それじゃあ、さっきのブロックで、スプライトの文字のとなりのグレーの四角をクリック。

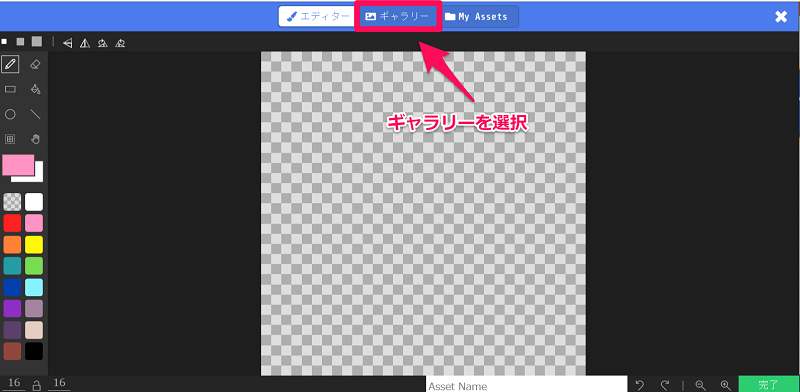
すると、「スプライトの編集画面(スプライトエディター)」が開くので、「ギャラリー」を選択。



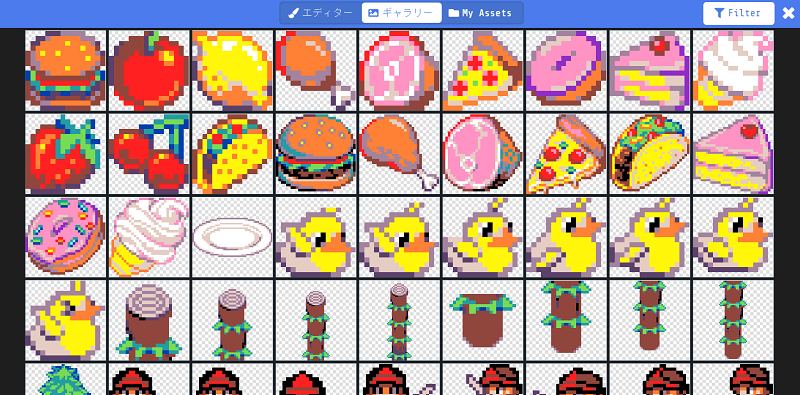
うわー、スプライトがいっぱいあるのねん。どれにしたらいいか迷うの。
確かに種類が多いけど、とりあえず、ギャラリーの中から、「勇者-正面」を選ぼう。 
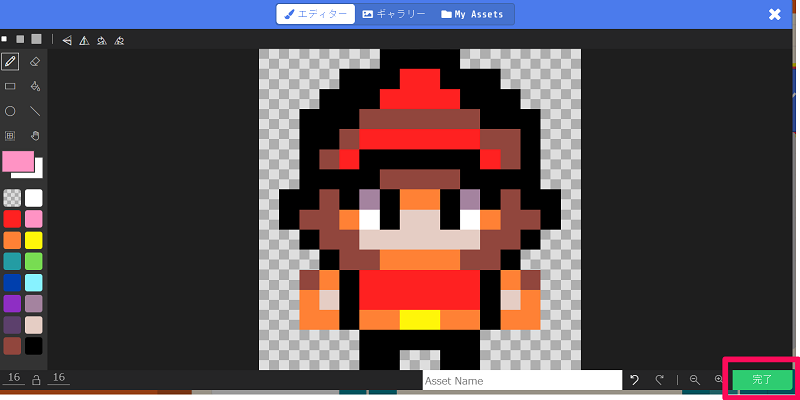
再び「スプライトエディター」が開くので、右下の「完了」をクリック。 
プレイヤーのスプライトが決まった! 

ドット絵、カワイイ…
プレイヤーを動かそう
それじゃ、次はプレイヤーを動かせるようにしよう!
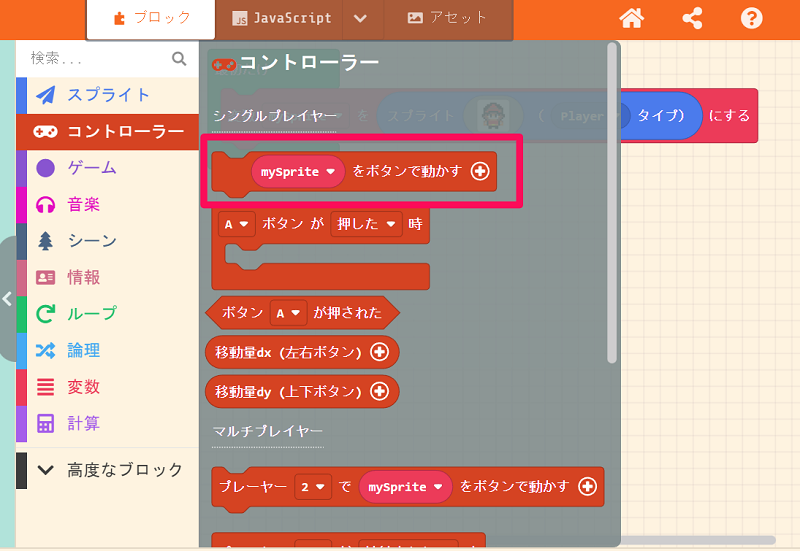
ブロックエリアの「コントローラー」をクリック、一番上の「mySpriteをボタンで動かす」ブロックを、 
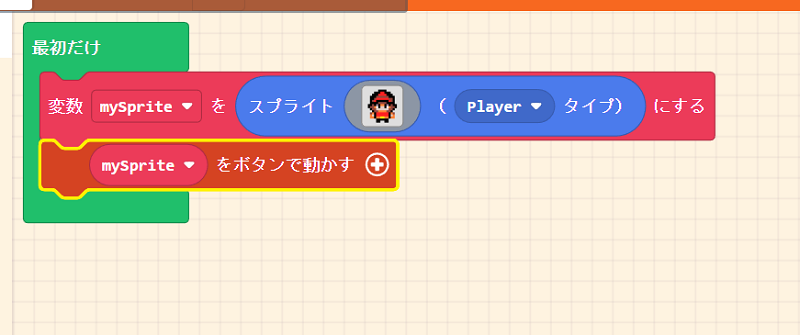
さっきのスプライトのブロックの下につなげます。 
さっそく、プレイヤーを動かしてみよう!
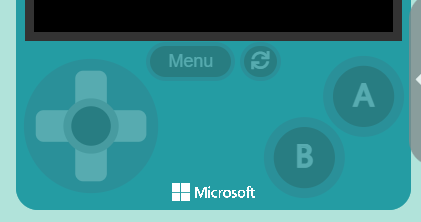
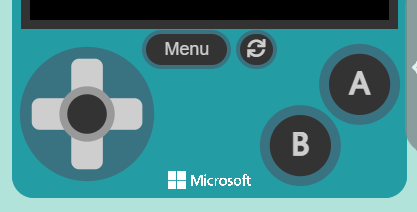
キーボードの上下左右のカーソルキーか、W、A、S、Dキーで動かすことができるよ。 注意点として、コントローラーが下のように薄い色になっていたら、動かないよ。 その場合はマウスのポインターをゲームエリアに持ってくると、↓のように色が変わって動かすことができるよ。
その場合はマウスのポインターをゲームエリアに持ってくると、↓のように色が変わって動かすことができるよ。

ブロックひとつで、プレイヤーを動かせるのねん。Scratchだと何個もブロックを使うから、こっちの方が簡単なの!
迷路をつくろう
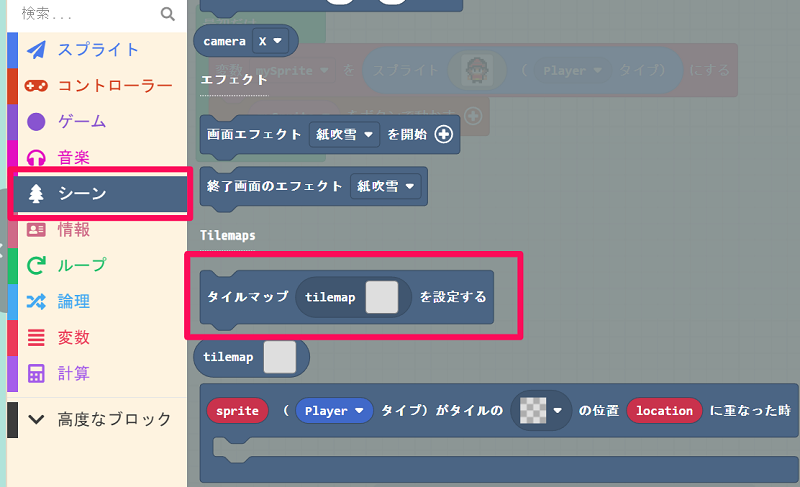
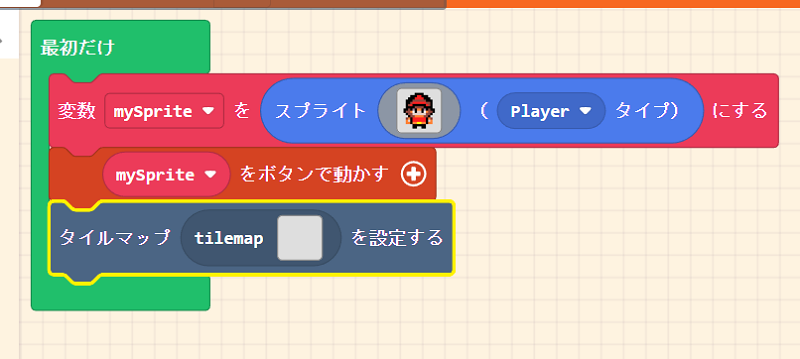
次は迷路をつくるよ。 ブロックエリアの「シーン」をクリックして「タイルマップ~を設定する」ブロックを、  さっきのブロックの下につなげよう。
さっきのブロックの下につなげよう。 

似てるけど のブロックじゃないのねん。まぎらわしいから間違えないでなの。
のブロックじゃないのねん。まぎらわしいから間違えないでなの。
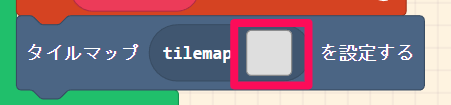
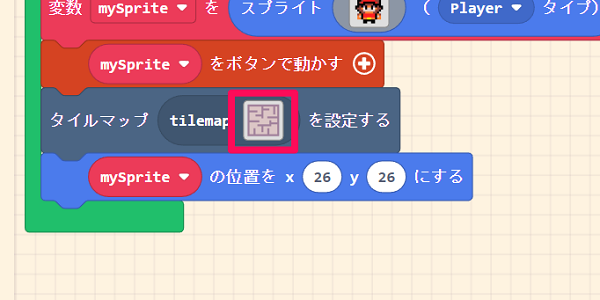
tilemapの文字の横の四角をクリック。

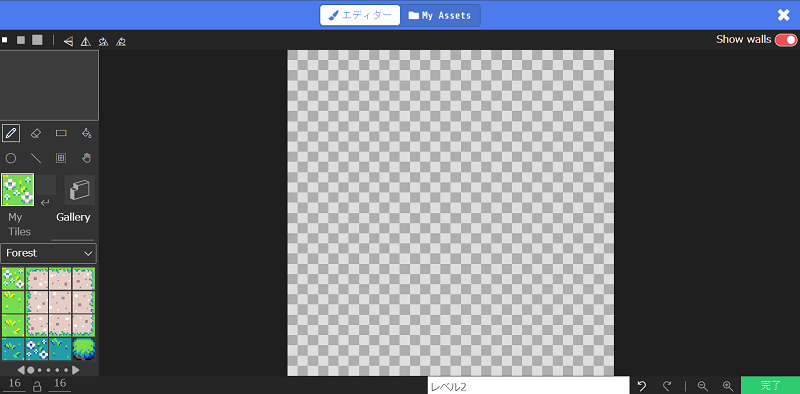
すると、↓のように「タイルマップの編集画面(タイルマップエディター)」が開くよ。


スプライトを描くやつと、似てるけど、違うのねん。
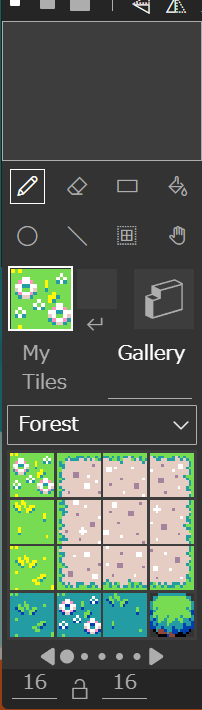
そうだね、左側のツールがスプライトエディターと違っているね。 MakeCode Arcadeにはあらかじめ、いろんな種類のタイルが用意されているよ。

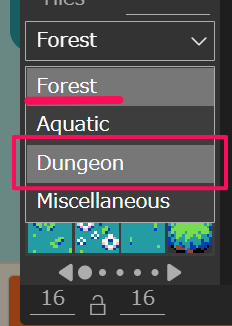
今回は「迷宮」なので、「Forest」の文字をクリックして「Dungeon(迷宮)」を選択しよう。

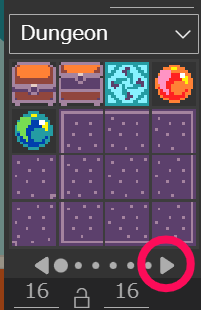
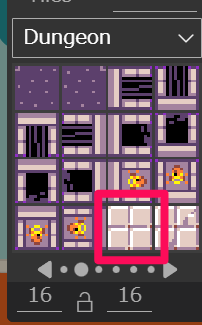
下図の赤丸、「次へ」ボタンを1回クリックしたら、

一番下の右から2番目(赤い枠)のタイルを地面タイルにしよう。

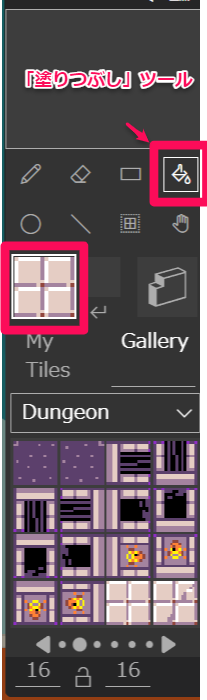
選択したタイルが赤枠内のように表示されたら、「塗りつぶし」ツールを選択。

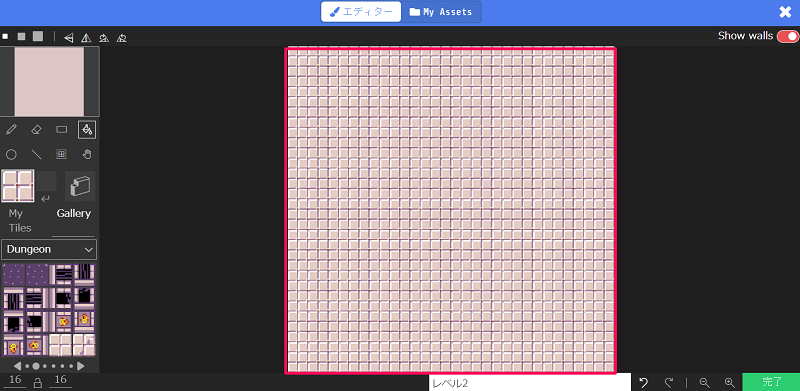
タイルマップをマウスでクリックすると選択したタイルで敷き詰めることができるよ。

次は壁のタイルを選択するよ。
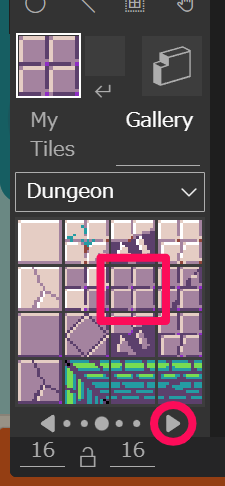
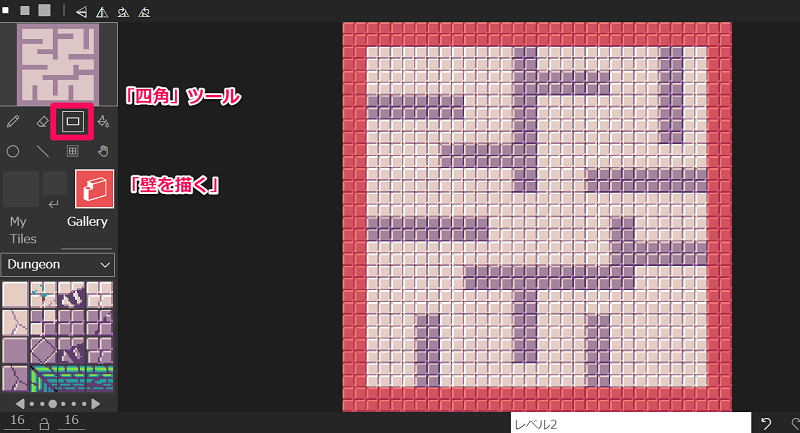
「次へ」ボタンをクリックして、3ページ目の上から2段目、左から3つ目のタイルをクリックして選択。

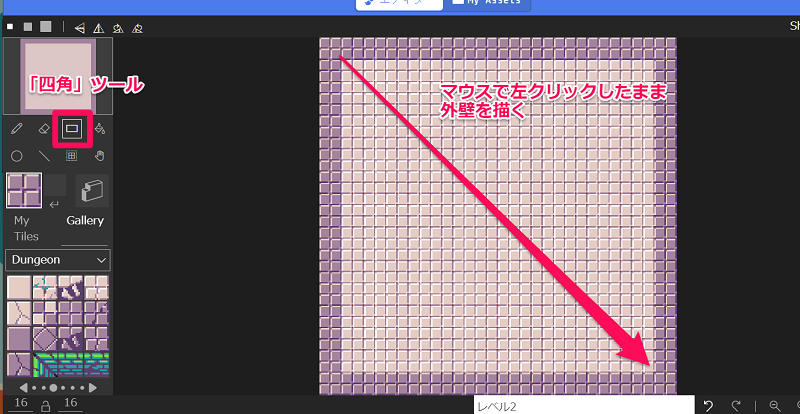
「四角」ツールを選択して、マウスを左クリックしたまま、マップの左上から右下に引っ張ると外壁を描くことができるよ!

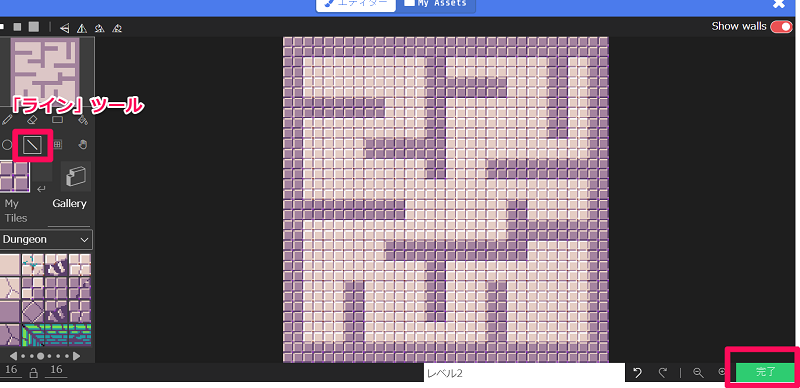
次に「ライン」ツールで中の壁を自由に描いてみよう。 描き終わったら右下の「完了」をクリック。 
迷路完成!

迷路描くの楽しい。ずっと描いてたいのねん。
プレイヤーのスタート位置を決める
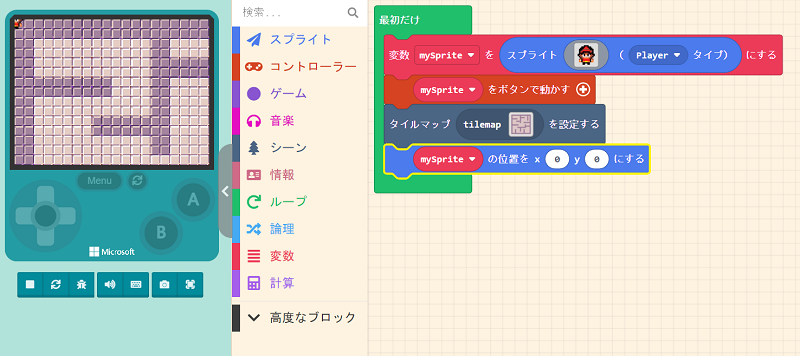
このままじゃあプレイヤーと壁が被ってしまうので、プレイヤーのスタート位置を決めよう。 「スプライト」から「mySpriteの位置を~にする」ブロックを、 
「タイルマップ~を設定する」ブロックの下につなごう。


はにゃにゃ?プレイヤーがいなくなったのねん??
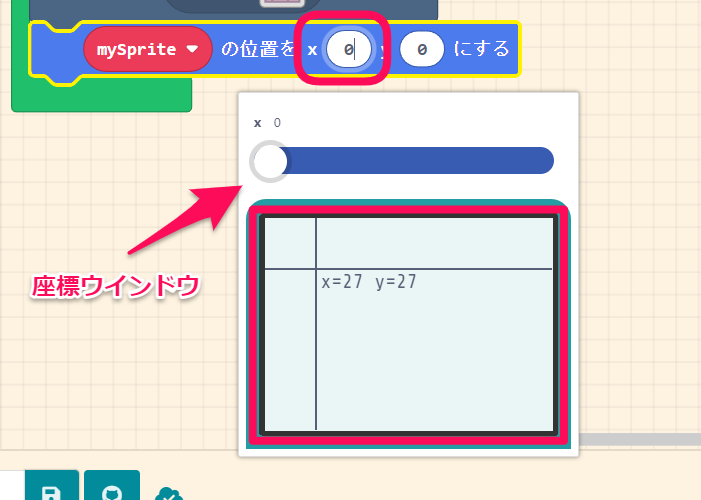
それはプレイヤーの座標がx=0、y=0になっているからだよ。
xは横の位置、yは縦の位置を数字で表しているよ。横も縦も左上が0なのでプレイヤーが左上に行ってしまったんだね。 プレイヤーの位置を変えるには、xかyの数字の部分をクリックして、表示される「座標ウインドウ」で位置を決めよう。


数字を直接入れても良いのねん。ヨモギはx=26、y=26にしたら、ちょうどいい位置になったの。

スタート位置が決まったら、プレイヤーをボタンで動かしてごらん。

???…か、壁を突き抜けるの!!
次は、壁を突き抜けないようにするよ!
「壁」を設定する
今のままだとタイルの色が違うだけで、「壁」になっていないんだね。 「壁」にするには、もう一度「タイルマップ~ を設定する」ブロックのタイルマップ部分をクリック。 
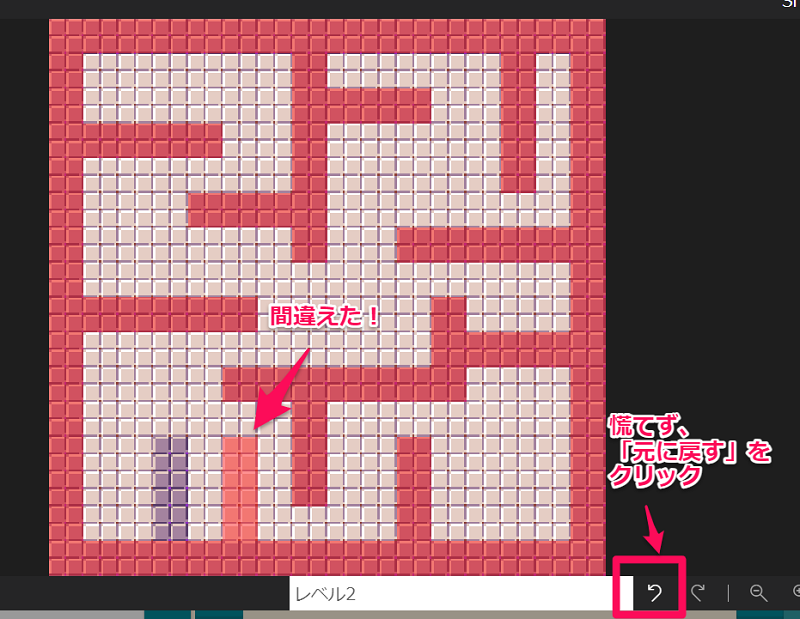
「タイルマップエディター」を開いたら、「壁を描く」を選択、「四角」ツールを選択したら、外壁を描いたときと同じように描いてみよう。 赤い色になると、タイルが「壁」になるよ。  あとは「ライン」ツールに変えて、中の壁を上からなぞって「壁」にしよう。
あとは「ライン」ツールに変えて、中の壁を上からなぞって「壁」にしよう。

間違ったら、「元に戻す」をクリックすると良いのねん。
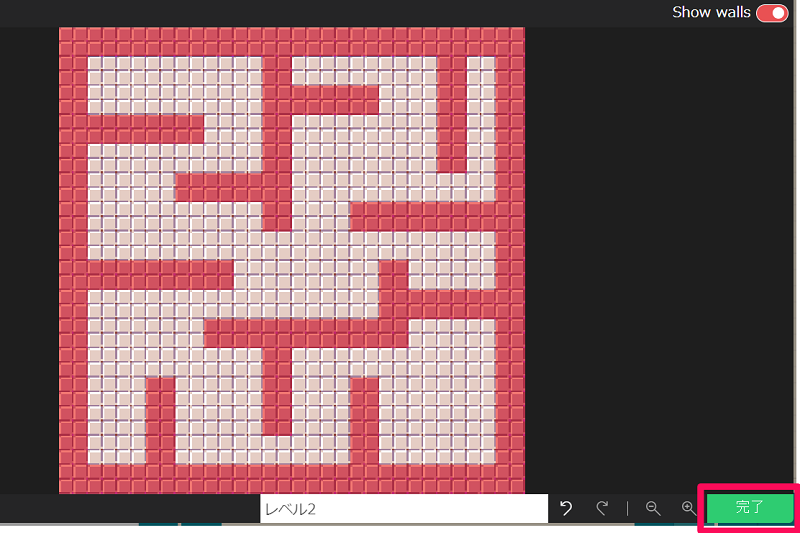
 壁を全部描き終わったら、「完了」をクリック。
壁を全部描き終わったら、「完了」をクリック。 

今度はちゃんと壁のところで止まるの!
カメラでプレイヤーを追う!

壁はできたけど、プレイヤーが画面の外に出てしまうのねん。

さっき作った迷宮は画面で見えてるより広いからね。 じゃあ、次はプレイヤーの動きにカメラが付いていくようにしよう。

カメラが付いてくるの?それってムツカシイの?
安心して!チョー簡単だよ!!
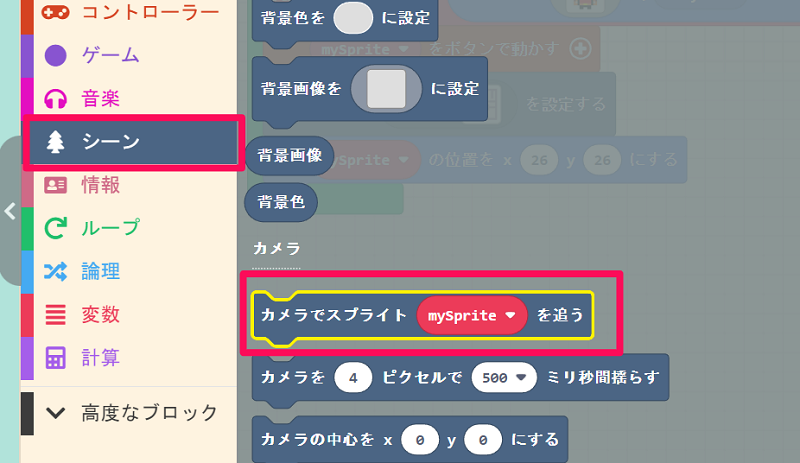
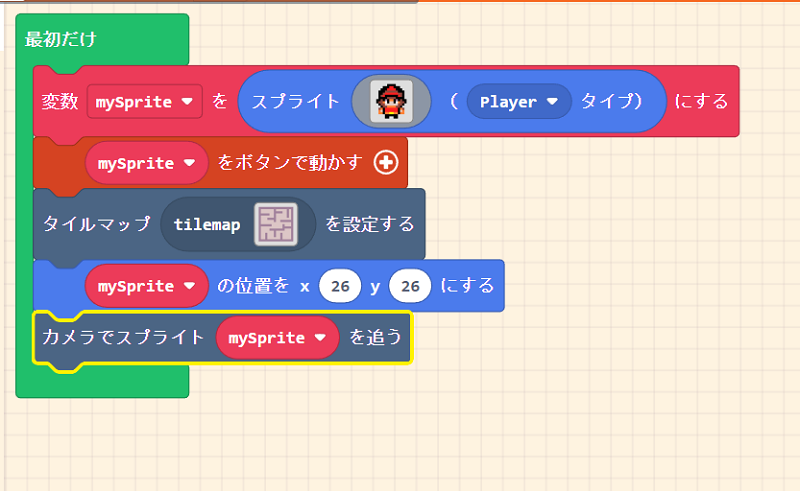
「シーン」の中の「カメラでスプライト~を追う」を、 
下につなげるだけ! 

おおー、ちゃんとカメラがプレイヤーを追っていくの!カンドー、なの!!
ゴールを決める
さあ、ゲーム完成までもうちょっと! 次はマップ上でゴールを決めよう。 壁を作ったときと同じように、「タイル~を設定する」ブロックのタイルマップ部分をクリック。

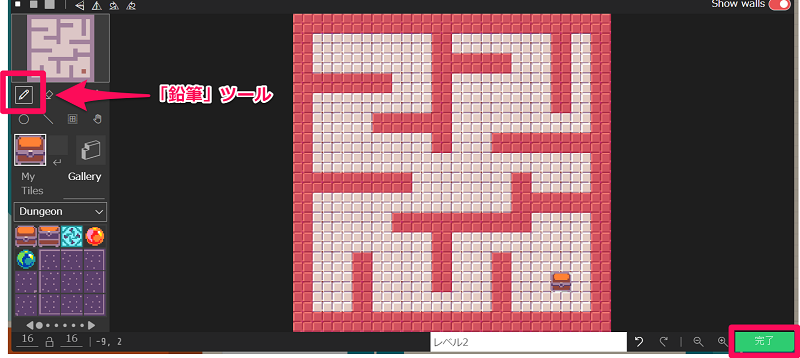
タイルは1ページ目、左上の宝箱を使うよ。

「鉛筆」ツールを使って、マップ上の好きなタイルを宝箱にしよう。 ゴールが決まったら、「完了」をクリック。 
ゲームクリアを設定する

ゴールの宝箱に着いても何も起きないの。つまんないのねん。
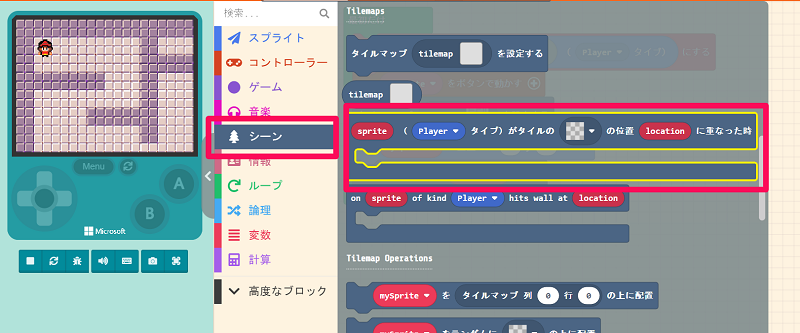
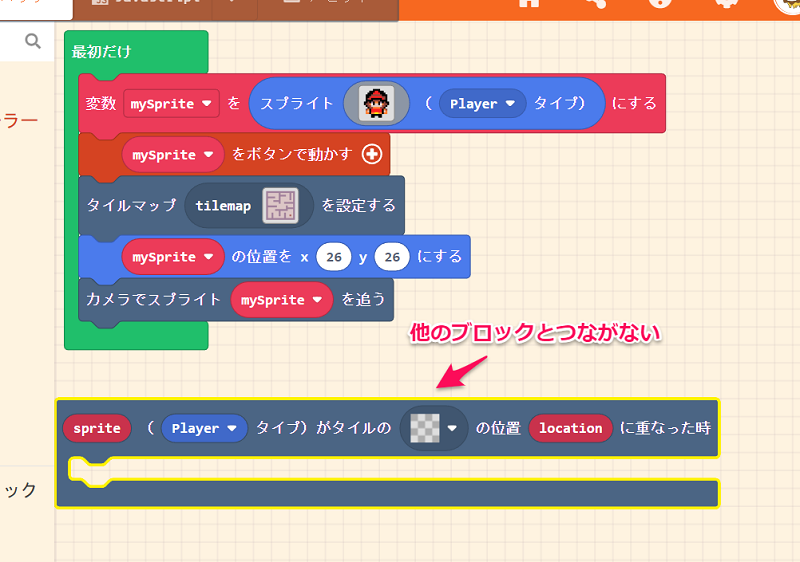
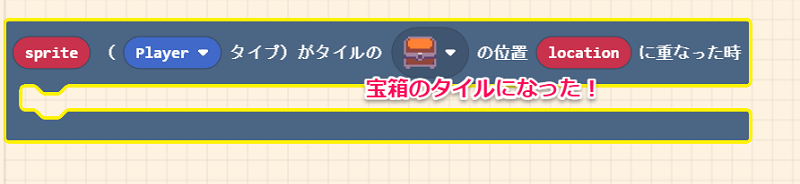
そうだね。それではいよいよ宝箱にたどり着いたら「ゲームクリア!」にしてみよう! 「シーン」を開いて、少し下にスクロールすると、「sprite~がタイルの~の位置~に重なった時」ブロックがあるよ。 
このブロックは他のブロックとつながないで独立して使うよ。 
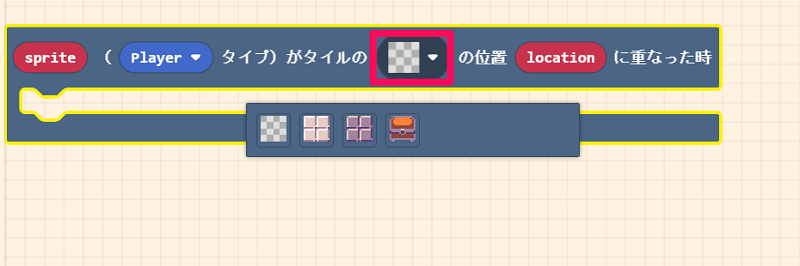
このブロックの中、「タイルの~」の四角い部分をクリック。 タイルの中から「宝箱」を選択しよう。 
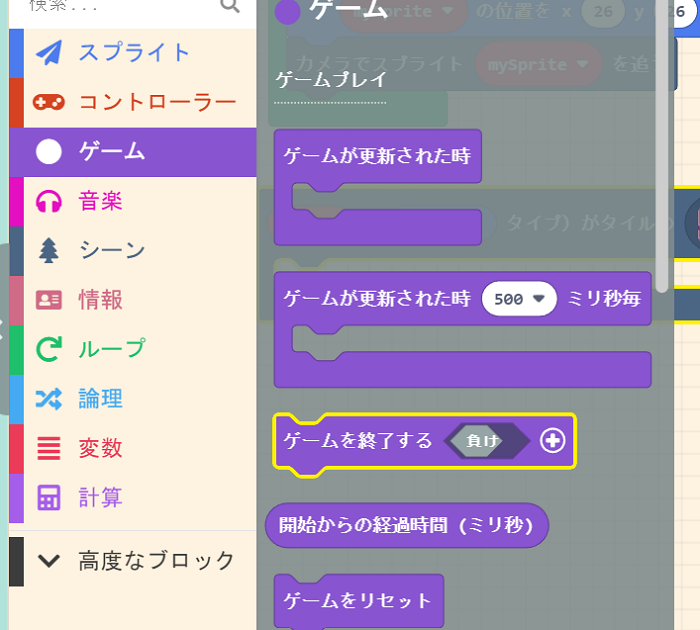
 次に、「ゲーム」の中の「ゲームを終了する」ブロックを、
次に、「ゲーム」の中の「ゲームを終了する」ブロックを、 
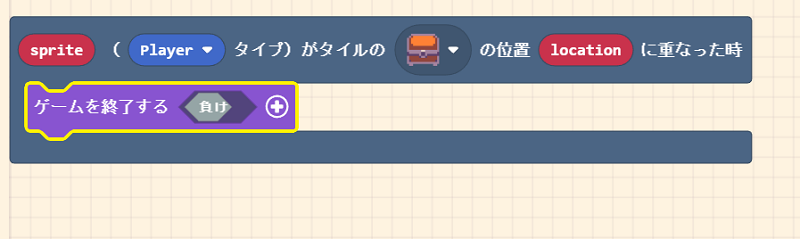
さっきの「sprite~がタイルの~の位置~に重なった時」ブロックの中に入れよう。 
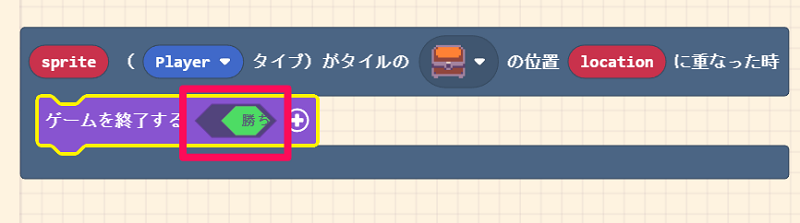
このままでは、ゴールに着いたら「負け」になってしまうので、負けの文字をクリックして「勝ち」に変えよう! 
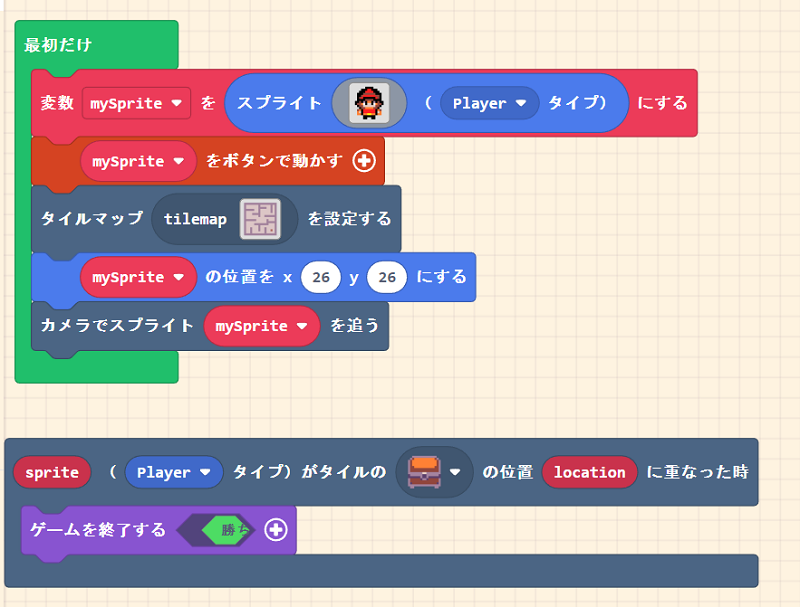
これで「迷路ゲーム」の完成だ!

本当にブロック8個だけしか使ってないのねん!
今回つくった「迷路ゲーム」の全スクリプトだよ。ちゃんと動かない場合は、ブロックが間違ってないか、よ~く確認しよう!

MakeCode Arcadeは、他にも簡単に作れるゲームがた~くさん!
次回も楽しみにね!

ワクワク、なのねん。
スイッチオンラボでMakeCode Arcadeを学ぼう!
スイッチオンラボでは、無料体験会も開催しておりますので、ぜひお気軽にご参加ください。




コメント